2024/07.05 星期五
动漫:不時輕聲地以俄語遮羞的鄰座艾莉同學
2024/07.04 星期四
节拍骑士 策划案 2
一、目标
强调与背景音乐踩点的类银的游戏,使玩家能够在畅快的节拍感中挑战强大的敌人以及探索世界。
二、机制设计
整个机制实际上可以分为两大部分:
第一个部分就是平台跳跃部分,这里希望玩家能够获得爽快的有节奏感的平台跳跃体验; 第二个部分是与敌人的战斗部分,希望能够给玩家能够拥有爽快的战斗体验。
整体的节奏感,实际上是希望由玩家固定频率的跳跃来构建,下面我将分别讲解平台跳跃的部分和战斗的两个部分
平台跳跃
游戏中的平台跳跃由四个核心能力支撑,加以自动跳跃的设计,使得玩家能够在节奏感中得到爽快的平台跳跃的体验。
1. 刺击
玩家的默认攻击带有一段较为长的冲刺,所以说我也叫它刺击。刺击给玩家带来了在空中进行移动的能力。
使用刺击会消耗能量,但是刺击如果命中了敌人的节拍,将会恢复能量,从而支撑下一次的刺击。从而为玩家提供了极高的性能。
2. 向下格挡
玩家的武器是一把雨伞,当玩家向下格挡的时候,如果下方有敌人攻击的话,玩家会被弹射到空中,从而获得一段额外的跳跃。
3. 向上格挡
玩家向上格挡的时候,相当于玩家撑开了雨伞,从而获得了一个短暂的升力,能够让玩家在空中多腾空一个节拍。
4. 抓点
玩家可以在空中抓住点,从而获得一个额外的冲刺效果。玩家会在抓点处停留一拍,然后在下一个节拍的时候强制将自己抛射出去。
战斗
战斗依旧是围绕着节拍展开,玩家的攻击和敌人的攻击都是基于节拍的。
在战斗中,玩家可以通过踩点来增加自己的护盾,并且在踩点的时候,玩家可以恢复能量并且强化自己的下一次攻击。
1. 玩家的攻击和格挡
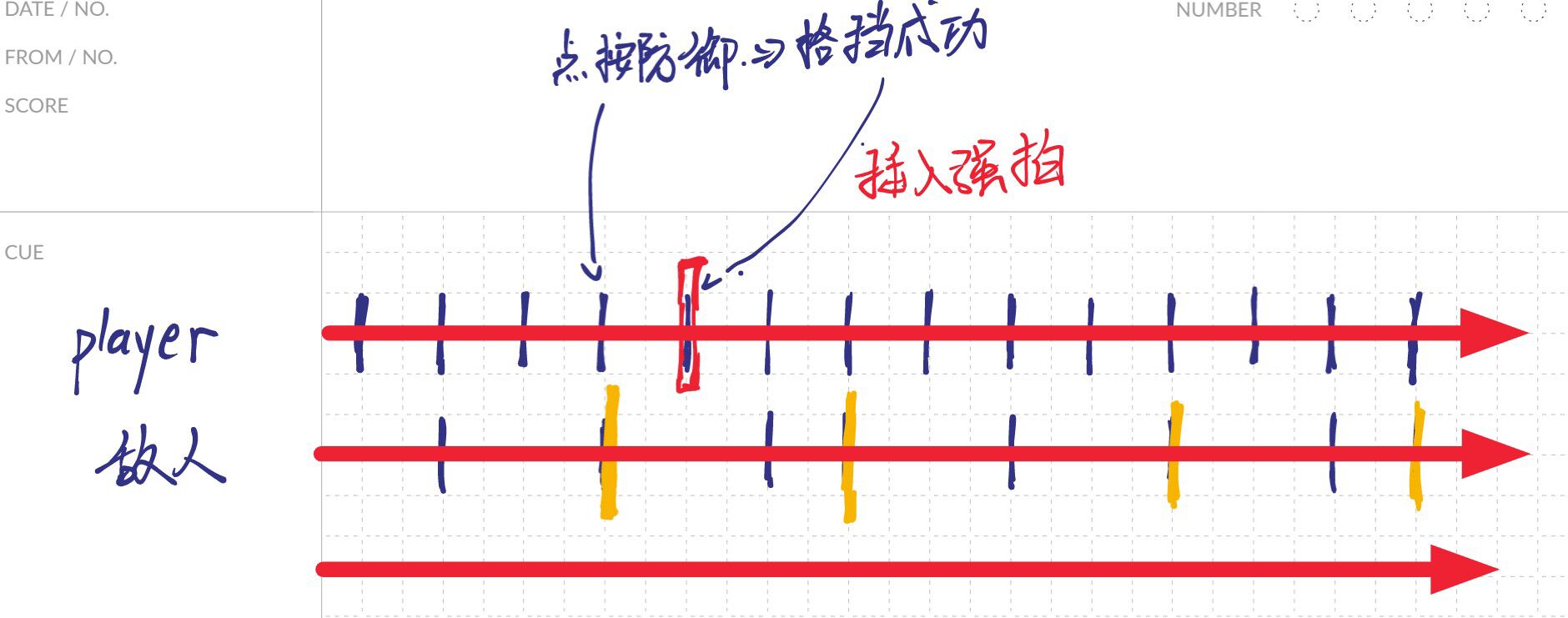
目标的效果是,玩家在跳跃的时候控制自己和怪物之间的距离,然后,在敌人攻击的节拍同时按下格挡键,就可以格挡敌人的攻击,增加自己的能量,并且在下一拍强化自己的攻击。具体而言,可以看下面的配图

敌人会跳起来攻击,然后玩家格挡之后相当于会把敌人挑飞,敌人会在天上飞一拍,并且玩家的轴会增加一个强拍。
 此外,玩家的攻击也是基于节拍的,玩家的攻击会在敌人提供节拍/自己创造节拍的时候造成额外的伤害,同时,玩家的攻击也会在踩中节拍的时候削弱敌人的音符条:
此外,玩家的攻击也是基于节拍的,玩家的攻击会在敌人提供节拍/自己创造节拍的时候造成额外的伤害,同时,玩家的攻击也会在踩中节拍的时候削弱敌人的音符条:
- 在没有踩中节拍的时候,攻击会削减敌人的血量条
- 在踩中节拍的时候,攻击 还会 削弱敌人的音符条
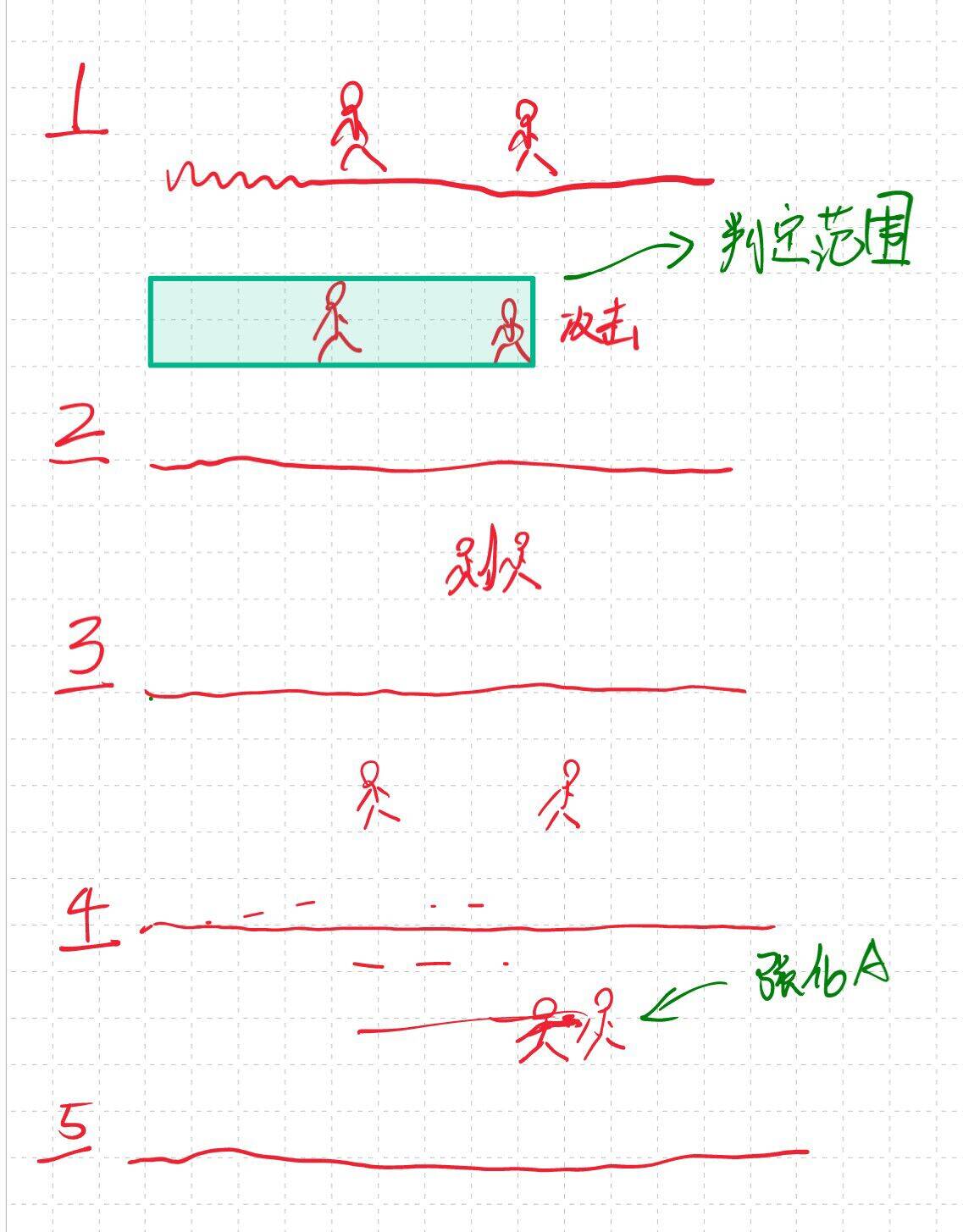
2. 敌人的攻击样式
敌人不再会在节拍处做出摸棱两可的动作,而是一定会在标记的节拍处做出攻击动作。
同时,大部分敌人也会随着节拍固定的跳跃。
3.玩家的生命值 与 敌人的生命值
玩家的生命值是由护盾和生命值组成的,护盾可以在踩点的时候恢复,生命值只能通过经过特殊的记录点,或者使用恢复技能来恢复。
敌人的生命值是由音符条和生命值组成的,音符条可以在被踩点攻击的时候减少,生命值只能通过攻击来减少。每一层音符条都会减少敌人的受到的伤害,具体而言,为2+音符层数。一般来说基础的小怪会有2~3点音符条。boss的话大概为8点音符条及以上。当打破音符条的时候,敌人会受到额外的伤害,并进入短暂的眩晕状态。
绝区零:非常好的游戏
画面,优化,剧情,语音,都非常好,不愧是打磨了那么久的作品……
下面大概是鸡蛋里挑骨头的发言:但是我个人体验下来感觉还是有几个比较大的问题:
1. ui 的设计较为杂乱
这一点主要体现在两个小点上: 1. 整个页面统一的色调,很多按钮看起来和背景板混在了一起,让人辨认起来十分的难受 2. 没有统一的ui设置,主要菜单有的时候在下面,有的时候又在上面,有的时候又在侧面,十分不统一……
2. 默认按键设置
这里是以前的看法了: 默认的按键设置很奇怪。
x是攻击,y是小技能,a是闪避;在ui里面,x有的时候是领取全部,y有的时候又好像是领取全部,a是确认,b是返回。LB,RB有的时候是用于切换主目录,有的时候又是LT,RT控制。
在战斗的时候,想要使用闪避,因为手指指尖一般放在x上,比较舒服的方式还是用指腹按A键,但是这样的触发精度感觉有所降低;但是在过剧情的时候,确认键又是A
一般来说,LT,RT用于大菜单的切换,LB,RB用于子目录的切换。但是在配置角色页面,却是LT,RT控制角色的子菜单切换,LB,RB控制角色切换
1 | x和a的页面逻辑还是有的地方交互得并不是很舒适,不过经过调整之后已经优化了很多地方 |
2024/06.30 星期日
2024/06.28 星期五
奇奇怪怪的网址收藏
奇奇怪怪的网址收藏
懂得都懂,不知道/不清楚的人建议还是不要打开下面了
请确保你已年满18岁,之后可以点开查看内容详情
1 | 除夕快乐,没什么新年礼物就用这个代替啦永远跟党走 |




