未命名
1 | // 内联CSS样式 |
1 | // 内联CSS样式 |
tags:: #ZZZ category:: 角色 https://civitai.com/models/1356010/trigger-or-zenless-zone-zero-illustriousxl
General information : 一般信息: Best weight : 1.0 最佳体重:1.0
Appearance : tr1gg3r, covered eyes, blonde hair, parted bangs, hair intakes, long hair, ponytail, triangle hair ornament, headgear, black blindfold 外观:tr1gg3r,遮盖双眼,金发,刘海,发际线,长发,马尾,三角形发饰,头饰,黑色眼罩
Outfit : yellow cape, grey chest guard, pouch, black jacket, cropped jacket, hooded jacket, camouflage jacket, juliet sleeves, harness, multiple straps, camouflage pants, two-tone pants, black pants, yellow pants, thigh strap, knee pads, black gloves, fingerless gloves 服装:黄色斗篷,灰色护胸甲,口袋,黑色夹克,短夹克,有帽夹克,迷彩夹克,朱丽叶袖,背带,多根皮带,迷彩裤,双色裤,黑色裤子,黄色裤子,大腿带,护膝,黑色手套,露指手套
category:: 画师 https://civitai.com/models/1409346/tsurumikazane-style-lora-for-illustrious
tsurumi_kazane
category:: 画师 https://civitai.com/models/1324972/ai-love-higokko-style-or-zilient
Recommended weight: 0.8-1.0
Based on the artstyle of artist Ai love Higokko. 基于艺术家 Ai love Higokko 的艺术风格。
Recommended weight: 0.8-1.0 推荐权重:0.8-1.0
Tested on Prefect Illustrious XL 在 Prefect Illustrious XL 上进行了测试。.
Preview images contain Comfy UI workflows and involve the use of FaceDetailer node. 预览图像包含舒适的 UI 工作流程,并涉及 FaceDetailer 节点的使用。
category:: 工具 RPG 角色精灵风格[辉煌] https://civitai.com/models/1397312/rpg-character-sprite-style-illustrious
Recommended resolution: height: 1280, width: 768. 推荐分辨率:高度:1280,宽度:768。
Prompt: 提示:
rpgchara, transparent background, multiple views, chibi, reference sheet, rpg 角色,透明背景,多视角,迷你,参考图集,
category:: 画师
https://civitai.com/models/1384356/presidentr18-style-lora-for-illustrious
uxyc
category:: 后处理 https://civitai.com/models/1377820?modelVersionId=1622964
addmicrodetails
category:: 后处理 https://civitai.com/models/1407763/zzz-or-emoji-or-style-or-il
Triggers word : zzzemoji 触发词:zzzemoji。
Sampler: DPM++ 2M Karras: 20 to 40 steps. 样本器:DPM++ 2M Karras:20 到 40 步。
Sampler: Euler a: 25 to 40 steps. 样本器:Euler a:25 到 40 步。
CFG Scale: 1 to 5. CFG 缩放:1 到 5。
Clip Skip: 2. 跳过剪辑:2。 Also you can use that words - chibi, 您还可以使用以下词汇 - chibi,
category:: 画面控制 https://civitai.com/models/1093089?modelVersionId=1233024
画面亮度和色相控制
No triggers needed. LoRA weights can be set from -2 to 2, depending on your use case and your base model, but please be careful that larger weights may change the result composition. 无触发器需要。LoRA 权重可以从 -2 到 2 设置,具体取决于您的用例和您的基模型,但请注意,较大的权重可能会改变结果组合。
category:: 画面控制 https://civitai.com/models/1355348/ilxlforeskin-fellatio
Strength : ~1.0 力量:~1.0
Trigger Word : foreskin fellatio, tongue out 触发词: foreskin fellatio, tongue out
Option : smegma 选项:smegma
bonus wildcard prompt 奖励通配符提示
foreskin fellatio,tongue out,{1::penis grab,|1::foreskin pull,|3::}{1::cum on tongue,|1::cum in mouth,|1::facial,bukkake,|3::smegma,|6::}{2::pov,|1::dutch angle,|1::from side,|2::}{1::from above,|1::from below,|4::} 阴茎包皮口交,舌头伸出,{1::阴茎抓握,|1::包皮拉扯,|3::}{1::精液在舌头上,|1::精液在嘴里,|1::面部,喷精,|3::精液,|6::}{2::视角,|1::荷兰角度,|1::从侧面,|2::}{1::从上方,|1::从下方,|4::}
category:: 画面控制 https://civitai.com/models/817937/ilpony-body-writing-erotic
IL version: IL 版本: Recommended weight: 1 推荐权重:1
Trigger word: 触发词:
body writing
category:: 画面控制 https://civitai.com/models/1430080/better-ahegao-lora-or-illustrious
How to Use: 使用方法: It was trained on a large enough dataset, so it should not impact the overall style of your artwork. Just load it into your Stable Diffusion setup and use the trigger words to get started. 它在足够大的数据集上进行了训练,因此不应影响您艺术作品的总体风格。只需将其加载到您的 Stable Diffusion 设置中,并使用触发词开始使用。
1 | ahegao, expressive ahegao |
Note: 注意: This model is trained specifically for anime-style images and is optimized for Illustrious models. It may not produce the best results with realistic images, so keep that in mind when using it. 此模型专门针对动漫风格图像进行训练,并针对 Illustrious 模型进行了优化。它可能无法在真实图像上产生最佳结果,所以使用时请记住这一点。
category:: 画面控制 https://civitai.com/models/1360546/strip-apology-pony-or-illustrious
Prompts: strip apology, nude, bowing, on knees, bending forward, clothes folded, clothes on ground, items on ground, clothes removed, 提示:脱衣道歉,裸露,鞠躬,跪地,向前弯曲,衣物折叠,衣物在地面上,物品在地面上,衣物被脱掉,
Strength: 0.8-1.0 力度:0.8-1.0
I love making these LoRAs for everyone. Please comment and like, and I also have a Ko-fi, if you want to support me/commission. 我喜欢为每个人制作这些 LoRA。请评论和点赞,我还有一个 Ko-fi,如果你想支持我/委托。
category:: 画面控制 https://civitai.com/models/1384979/nipple-length-slider
Nipple length slider
use long nipples
| weight | effect |
|---|---|
| 0 | normal |
| 0.5 | long |
| 1 | long with a hole |
| 2 | extremely long |
category:: 画面控制 https://civitai.com/models/1423166/head-grab
1 | sex,1girl, 1boy, sex from behind, dark-skinned male, hetero, head grab, doggystyle, arm grab, face down, hair grab, looking down, tears, messy hair, top-down bottom-up, head out of frame, out of frame |
1 | anime, anime coloring, |
just add head grab and it will work
category:: 画面控制 https://civitai.com/models/1383767/closeup-facial-poses-ponyillus
Closeup Facial cum in mouth cum on tongue after fellatio
category:: 画面控制 https://civitai.com/models/1350712/huge-perfect-nipples-concept-with-inverted
BREAST REST, HUGE PERFECT NIPPLES, LARGE AREOLAE, PUFFY NIPPLES, LONG NIPPLES, INVERTED NIPPLES, NIPPLE TWEEK
Makes nipples and inverted nipples the way i like em
category:: 画面控制 看向冰箱/冰箱 [ichi_sk] - V1 插画 | 丽丽洛拉 | Civitai --- Looking into a refrigerator / fridge [ichi_sk] - V1 Illust | Illustrious LoRA | Civitai
A model for women feeling snacky.
女性感到想吃零食的模型。
Trained to capture the pose specifically from behind or from the
side.
特定于从背后或从侧面捕捉姿势的训练。
Suggested tags:
建议标签:
1 | looking into a fridge, |

category:: 画面控制 chokinkg 混合辉煌 - V1 | 辉煌 LoRA | Civitai --- chokinkg mix illustrious - V1 | Illustrious LoRA | Civitai
Use choking tag
1 | masterpiece,best quality,very aesthetic,absurdres, possmach, medium breasts, petite, cute, thighs, curvy, long white hair, pale skin, nipples, elf girl, long pointy ears, forrest, innie pussy, beautifull, green eyes, choking, anal sex, drooling, 1boy, penis, on back, spread legs,tears, rolling eyes, hearts. drool. open mouth, sweat, blush, sweat, cum in ass, 1boy, from side, legs up, squirt, female ejaculation, feet |
If no trigger tags are specified, this LoRA does not need a trigger tag to work!
这位风格大概是这样  ##
Hug/kissing/breast press pov [remake] category:: 画面控制 拥抱/亲吻/胸部按压
POV[重制] - Illustrious [新] | Illustrious LoRA | Civitai ---
Hug/kissing/breast press pov [remake] - Illustrious [new] | Illustrious
LoRA | Civitai ### Core Prompts
##
Hug/kissing/breast press pov [remake] category:: 画面控制 拥抱/亲吻/胸部按压
POV[重制] - Illustrious [新] | Illustrious LoRA | Civitai ---
Hug/kissing/breast press pov [remake] - Illustrious [new] | Illustrious
LoRA | Civitai ### Core Prompts
核心提示
pov kiss default, 1girl, 1boy, pov,
pov 吻默认,1 女孩,1 男孩,pov,
pov kiss breast press, breast press, 1girl, 1boy, pov,
POV 亲吻胸部按压,胸部按压,1 女孩,1 男孩,POV
自定义提示**
kiss,
接吻,
french kiss,
法式接吻,
close up,
特写,
from below,
从下面,
from above,
从上方,
dutch angle,
荷兰式角度,
looking at viewer,
观察观众,
reaching for viewer, arms up,
向观众伸手,双臂高举,
imminent sex,
即将性爱
sex,
性
cumming, creampie, ejaculation, trembling,
射精、怀孕、射精、颤抖、
pussy,
阴道
nipples,
乳头
penis,
阴茎,
fully clothed,
全身穿着衣服,
open clothes,
开放的衣服,
naked,
裸露的,
breast grab,
胸部抓取,
torso grab,
胸部抓握,
thigh grab,
大腿抓取,
arm grab
手臂抓取
have a try
1 | highly detailed, absurdres, volumetric lighting, masterpiece, best quality, outside, wasteland, dust particles, clay rocks, destroyed buildings, night, kluk4idef, teardrop facial mark, long hair, grey hair, sidelocks, ponytail, cross hair ornament, black headwear, baseball cap, two-tone jacket, purple jacket, white jacket, partially unzipped, off shoulder, jacket pull, long sleeves, black gloves, black leotard, black thighhighs, respirator, mask around neck, bare shoulders, pov kiss breast press, breast press, 1girl, 1boy, pov, from above, soft breasts, sagging breasts, french kiss, tongue, (close-up, zoom in:1.8), head tilt, reaching for viewer, arms up, eyes closed, hot breath |
category:: 画面控制 丝袜增强器/细织物(辉煌)- v1.0 | 辉煌 LoRA | Civitai --- Pantyhose Enhancer/Fine Fabric (Illustrious) - v1.0 | Illustrious LoRA | Civitai
Tag: finefabricILL, fine fabric
标签:finefabricILL,细腻面料
have a try:
1 | finefabricILL, fine fabric, masterpiece, best quality, newest, absurdres, highres, 1girl, solo, amazing quality, fit, black eyes, breasts, confident smile, legs, thick, plump, wide hips, round breasts, feet, toes, anus, pussy, looking at viewer, round ass, slimthick , busty, ass:1.5), (feet:1.3), (thick thighs, big butt, round butt, fat ass, anus peek, cameltoe, tight dress, garter straps, bare feet, 5 toes, shiny skin, busty cleavage, shiny boobs, blushing, black hair, soft lighting, hugging knees, knees up, thighs, crotch, facing viewer, hands, pantyhose, shiny pantyhose, detailed pantyhose ,dynamic angle, foreshortening, pantyhose, shiny pantyhose, textured pantyhose, high detail texture, |
category:: 角色
strength : 0.8
力量:0.8
default : vivian (zenless zone zero), purple hair, multicolored hair,
red eyes, pointy ears, long hair, drill hair, hairband, (mole under
eye:0.5)
默认:薇薇安(零之轨迹),紫色头发,多彩头发,红色眼睛,尖耳朵,长发,钻孔头发,发带,(眼下的痣:0.5)
outfit : white dress, white shirt, black bow, black pantyhose
服装:白色连衣裙,白色衬衫,黑色领结,黑色丝袜
option : holding umbrella
选项:手持雨伞
1 | masterpiece,best quality,amazing quality,1girl,solo,<lora:vivian:0.8>,vivian \(zenless zone zero\),purple hair,multicolored hair,cute,shy,red eyes,pointy ears,long hair,drill hair,hairband,(mole under eye:0.5),flower,<lora:IL-manimani:0.8>,manimani,both fingertips together,upper body,nude,blush,head tilt,hands over mouth,from side,ribbon,black nails, |
category:: 画面控制 四肢截肢无残端
- 传奇 | 传奇 LoRA | Civitai --- Quad Amputee Stumpless - Illustrious |
Illustrious LoRA | Civitai Makes stumpless quads nuff said.
无残端四足,无需多言。
Might be some issues with stump caps and nipples.
可能存在残端帽和乳头的问题。
category:: 画师 Weirdly DDIM sampler with 30 steps, and 7ish cfg
gives pretty decent results.
奇怪的 DDIM 样本器,有 30 步,7 个左右的 cfg
可以得到相当不错的成果。
Euler A is a hit or a miss
欧拉 A 是个成功或失败的问题。
Ramp up the weight, to force the style more if needed. (something like 1.0-1.5)) 提高权重,如果需要的话,可以更强制地应用风格。(大约是 1.0-1.5)
category:: 角色
权重建议:≥0.8,此lora仅用触发词就可以还原人物形象,但如果你想要更还原此角色的形象,请参考下面的tag。
Weight recommendation: ≥0.8. This lora can restore the character
image with only trigger words, but if you want to restore the image of
this character more, please refer to the tag below.
重量建议:≥0.8。这个 lora
可以通过触发词恢复角色形象,但如果你想要更全面地恢复这个角色的形象,请参考下面的标签。
外貌(Appearance):
外貌(Appearance):
Silver Soldier,short hair,orange eyes,white hair,
银色士兵,短发,橙色眼睛,白色头发,
服装(clothes):
category:: 画师 
category:: 角色 Recommended settings (external
gen-comfyui):
推荐设置(外部 gen-comfyui):
lora weight: 1.0
lora 权重:1.0
sampler: euler a
样本器:euler a
scheduler: sgm_uniform/normal
调度器:sgm_uniform/normal
steps: 20-40
步骤:20-40
CFG: 4.0-6.0
What an amazing style...
真是种令人惊叹的风格... 
非常酷的类似厚涂的风格
1 | masterpiece,best quality,amazing quality,absurdres,newest,1girl,black theme,white theme,fami,\(chainsaw man\),formal suit,neck tie,pink eyes,white hair,mole under eye,ear piercing,earring,military cap,black gloves,black coat,sitting,cross legged,car interior,black seats,windows,looking at viewer,profile,<lora:96YOTTEA-WAI:1>, |

1 | // 内联CSS样式 |
dataview 可以通过 文档的数据进行索引,文档的数据往往在文档的前面以yaml的形式给出,比如:
1 | tags:1,2,3 |
当然也可以使用这种方式: From [author:: Edgar Allan Poe], written in (published:: 1845)
1 | // 筛选器UI |
内容正文...
另一个内容...
1 | // 内联CSS样式 |
前段时间,对于 LLM-RAGFlow 的介绍引起了我的兴趣,今天就来试试。
但是,实际上它并没有提供我想要的功能。尽管使用了Rag,ai仍然无法将文本中的内容当作自己的知识来使用,而是将其作为外部的文本信息来处理。
它其实类似于给 LLM 提供了 MCP Server 的功能,允许 LLM 直接访问外部知识库。它的基本运作逻辑如下:
所以说实际上,对于ai而言,RagFlow 只是一个知识库的接口,它并没有改变 LLM 的工作方式,仅仅是为ai提供了一个能够访问知识库的途径。
就像人能够使用百度搜索引擎一样,人能够通过搜索引擎来获取信息,但这并不意味着人能够将搜索引擎中的信息当作自己的知识来使用。
其实我在想,现有的rag的实现方式依赖于 向量化文本 来实现,它能够很好的将文本进行聚类处理,聚类后的文本就像是拥有了无数个tag,每个tag意味着它与某个知识关联。
比如说,我有3篇文章与ai绘画相关,那么在向量化后,它们就会被聚类到一起,当检索到与ai绘画相关的内容时,ragflow 就会将这3篇文章作为上下文信息传递给 LLM。
但是这样存在的最大的问题就是,人类的知识是融汇贯通的,而向量化后的文本是孤立的,尽管它们能通过聚类关联在一起,但是并不能确认它们之间的准确关系:
1 | 文档1: |
这3篇文章的向量化后,会被聚类到一起,当检索学习相关的内容时,ragflow 就会将这3篇文章作为上下文信息传递给 LLM。 但是实际上,这3篇文章之间并没有任何关联,它们只是因为包含了“学习”这个词而被聚类到了一起,而对于学习的态度,则是截然相反的。
对于学习的态度,其实更大可能是和最近发生的事情相关联,而非简单的点到点的关系。而rag无法捕获到这一点,将错误的内容作为信息传递给 LLM 后,LLM同样无法确认它们之间的关系,只会将其理解为类似于日志的内容。
于是我就想有没有可能尝试这样一种ai的实现方式:
特殊的ai核心有两个功能: 1. 对于单个文件,思考前后文的语义连贯性以及合理性 2. 对于多个文件,思考它们之间的关联性
这样的话,ai或许能够将文本中的内容当作自己的知识来使用,而不是将其作为外部的文本信息来处理。
实际上这种做法类似于人类的思维方式,人类在学习知识时,往往会将不同的知识进行关联,从而形成一个完整的知识体系。而ragflow则是将知识孤立开来,无法形成一个完整的知识体系。
如果上述功能的效果很好的话,那么我们可以尝试加入自学习的功能,主要使用两个特性: 1. 自我评估和反馈 2. 自我学习和改进
当 LLM 生成回答后,可以通过一个特殊的 ai 对回答进行评估,判断回答的正确性和合理性,并给出反馈。这个反馈可以是一个评分,也可以是一个文本描述。 这个反馈会被存储在数据库中,并与原始文本和处理后的文本进行关联。
要求特殊的ai在处理文本时,能够生成“疑问”,并将这些疑问存储在数据库中。
LLM 在合适的时间可以对这些疑问进行检索,并尝试回答这些疑问。这个过程可以看作是一个自我学习的过程。同时它也可以将问题询问人类,并将获取到的答案存储在数据库中。
这样的话,LLM 就可以不断地进行自我学习和改进,从而提高自己的知识水平和回答能力。
在上述的机制下,rag存储的文本会越来越多,此时需要引入遗忘和精炼的机制。
通过上述的机制,知识库的信息熵能够越来越低,从而形成一个完整的知识体系。但是同时,其连接数和广度也会越来越高,从而形成一个完整的知识网络。
[2007.14966] Mirostat: A Neural Text Decoding Algorithm that Directly Controls Perplexity
嗯,最近研究LLM的时候,发现 Ollama 提供了 Mirostat 的选项,想了解一下这个算法。
Mirostat 是一种新的文本解码算法,旨在直接控制生成文本的困惑度(perplexity)。它通过动态调整采样温度来实现这一目标,从而使生成的文本更具可控性和一致性。
按照常规的方法,ai在选取下一个词的时候,受到下面几个参数的影响:
| 参数名称 | 描述 |
|---|---|
| Temperature | 控制生成文本的随机性,值越高生成的文本越多样化,值越低越确定性。 |
| Top-k Sampling | 限制候选词的数量,仅从概率最高的 k 个词中采样。 |
| Top-p Sampling | 基于累积概率选择候选词,仅从累积概率达到 p 的词中采样。 |
| Perplexity | 衡量生成文本的不确定性,值越低表示文本越确定性和一致性。 |
Mirostat 的独特之处在于它直接控制 perplexity,而不是间接依赖于 temperature 或 top-k/top-p 参数。
Mirostat 受到下面三个参数影响:
| 参数名称 | 描述 |
|---|---|
| 目标困惑度 | 用户设定的目标 perplexity 值,Mirostat 会动态调整生成文本以接近该值。 |
| 学习率 | 控制调整采样温度的速度,值越高调整越快,但可能导致不稳定。 |
| Mirostat 方法 | 选择使用的 Mirostat 版本,0 表示不使用,1 表示使用 Mirostat V1,2 表示使用 Mirostat V2。 |
Mirostat 相比较传统方式有下面两个优势:
传统的文本生成方法通常通过调整 temperature、top-k 或 top-p 等参数间接影响 perplexity。然而,这种方式可能需要多次尝试才能找到合适的参数组合,且生成结果的稳定性较差。Mirostat 则通过直接设定目标 perplexity 值,动态调整采样温度,使生成的文本更符合用户预期。这种直接控制的方式减少了调参的复杂性,同时提高了生成文本的一致性。
传统方法中的 temperature、top-k 和 top-p 通常是固定值,在整个生成过程中保持不变。这种固定值的设置可能无法适应生成文本时的上下文变化,导致生成结果的质量不稳定。Mirostat 通过动态调整采样温度,根据当前生成的 perplexity 与目标 perplexity 的差距实时修正,从而更好地适应上下文变化,生成更连贯和自然的文本。
#
AI绘画
# AI绘画模型:anime-illust-diffusion-xl
它这个模型有自己的使用方式,为了避免网站失效导致无法查看,我在这里也记录一份:
在本介绍中,您将了解:
模型介绍(见 II 部分);
使用指南(见 III 部分);
训练参数(见 IV 部分);
触发词列表(见附录 A 部分)
动漫插画设计XL,或称 AIDXL 是一款专用于生成二次元插图的模型。它内置了 800 种以上(随着更新越来越多)的插画风格,依靠特定触发词(见附录 A 部分)触发。
优点:构图大胆,没有摆拍感,主体突出,没有过多繁杂的细节,认识很多动漫人物(依靠角色日文名拼音触发,例如,“ayanami rei”对应角色“绫波丽”,“kamado nezuko”对应角色“祢豆子”)。
1.1 提示词书写
使用触发词:使用附录 A 所提供的触发词来风格化图像。适合的触发词将 极大地 提高生成质量;
提示词标签化:使用标签化的提示词描述生成对象;
提示词排序:排序您的提示词将有助于模型理解词义。推荐的标签顺序:
触发词(by xxx)->主角(1girl)->角色(frieren)->种族(elf)->构图(cowboy shot)->风格(impasto)->主题(fantasy)->主要环境(forest, day)->背景(gradient background)->动作(sitting)->表情(expressionless)->主要人物特征(white hair)->人体特征(twintails, green eyes, parted lip)->服饰(white dress)->服装配件(frills)->其他物品(magic wand)->次要环境(grass, sunshine)->美学(beautiful color, detailed, aesthetic)->质量(best quality)
负面提示词:worst quality_,_ low quality_,_ lowres_,_ messy, abstract, ugly, disfigured, bad anatomy, deformed hands, fused fingers, signature, text, multi views
1.2 生成参数
分辨率:确保图像总分辨率(总分辨率=高度x宽度)围绕1024*1024且宽和高均为32的倍数。例如,832x1216 (3:2), 1216x832 (3:2), 以及 1024x1024 (1:1)。
不进行“Clip Skip”操作,即 Clip Skip = 1。
采样器和步数:采用 “euler_ancester” 采样器(sampler),该组合在 webui 里称为 Euler A。在 7 CFG Scale 上采样 28 步。
仅需要使用模型本身,而不使用精炼器(Refiner)。
使用基底模型 vae 或 sdxl-vae。
2.1 泛风格化
0.7 版本归纳了若干相似插画画风,引入了泛风格触发词。泛风格触发词各代表一种常见动漫插画画风类别。
请注意,泛风格触发词并不一定符合其词义指代的美术含义,而是经过重新定义的特殊触发词。
2.2 角色
0.7 版本对强化训练了角色。部分角色触发词的还原度已经能够达到 lora 的效果,且能够很好地将角色概念与其本身的着装分离。
角色触发方式为
角色名 \(作品\)。例如,触发动画《赛博朋克:边缘行者》的女主角露西则使用
lucy \(cyberpunk\);触发游戏《原神》中的角色甘雨则使用
ganyu \(genshin impact\)。这里,“lucy” 和 “ganyu”
为角色名,“\(cyberpunk\)” 和 “\(genshin impact\)”
则为对应角色的作品出处,括号使用斜杠"\"转义以防止被解释为提示词加权。对于部分角色,出处并非必要。
角色触发词请参照 selected_tags.csv · SmilingWolf/wd-v1-4-convnext-tagger-v2 at main (huggingface.co)。
在使用中,若仅靠单个角色触发词无法完全还原角色,则需要在提示词中添加该角色的主要特征。
角色触发词通常不会携带角色本身的着装特征,若要添加角色着装,则需要在提示词中添加衣物名。例如,游戏《碧蓝航线》中角色圣路易斯
( st. louis \(luxurious wheels\) \(azur lane\) )
的衣装触发可使用
silver evening gown, plunging neckline。类似地,您也能对任何角色添加其他角色的衣装标签。
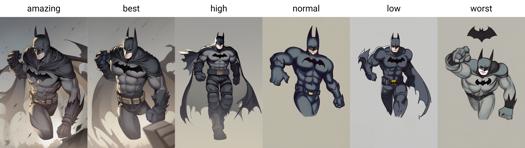
2.3 质量标签
0.7 版本的质量和美学标签经过正式训练,在提示词中尾随它们将影响生成图像的质量。
0.7 版本正式训练并引入了质量标签,质量标签分为六个等级,由好到坏分别为:amazing quality, best quality, high quality, normal quality_,_ low quality 和 worst quality.
2.4 美学标签
0.7 版本起引入了美学标签,描述图像的特殊美学特征。
2.5 风格融合
您可以将一些样式合并到您的自定义样式中。 “合并”实际上意味着一次使用多种风格触发词。 例如,chun-li, amazing quality, (by yoneyama mai:0.9), (by chi4:0.8), by ask, by modare, (by ikky:0.9).
一些技巧:
控制风格的权重和顺序来调整最终风格。
尾随而非前置到提示词上。
使用 SDXL 支持的 VAE 模型、文本嵌入(embeddings)模型和 Lora 模型。注意:sd-vae-ft-mse-original 不是支持 SDXL 的 vae;EasyNegative、badhandv4 等负面文本嵌入也不是支持 SDXL 的 embeddings;
对于 0.61 及以下版本:生成图像时,强烈推荐使用模型专用的负面文本嵌入(下载参见 Suggested Resources 栏),因其为模型特制,故对模型几乎仅有正面效果;
每个版本新增触发词将在当前版本效果相对较弱或不稳定。
以 SDXL1.0 为底模,使用大约 2w 张自己标注的图像在 5e-6 学习率,循环次数为 1 的余弦调度器上训练了约 100 期得到模型 A。之后在 2e-7 学习率,其余参数相同的条件下,训练得到模型 B。将模型 A 与 B 混合后得到 AIDXLv0.1 模型。
其他训练参数请参照英文版本的介绍。
算力赞助:感谢 @捏Ta 社区(捏Ta (nieta.art))提供的算力支持;
数据支持:感谢 @秋麒麟热茶(KirinTea_Aki Creator Profile | Civitai) 和 @风吟(Chenkin Creator Profile | Civitai)提供的大量数据支持;
没有它们就不会有 0.7 版本。
2023/08/08:AIDXL 使用与 AIDv2.10 完全相同的训练集进行训练,但表现优于 AIDv2.10。AIDXL 更聪明,能做到很多以 SD1.5 为底模型无法做到的事。它还能很好地区分不同概念,学习图像细节,处理对 SD1.5 来说难于登天的构图,几近完美地学习旧版 AID 无法完全掌握的风格。总的来说,它拥有比 SD1.5 更高的上限,我会继续更新 AIDXL。
2024/01/27:0.7 版本新增了大量内容,数据集大小是上一版本的两倍以上。
为了得到令人满意的标注,我尝试了很多新的标签处理算法,例如标签排序、标签分层随机化、角色特征分离等等。项目地址:Eugeoter/sd-dataset-manager (github.com);
为了使训练可控,且更加服从我的意愿,我基于 Kohya-ss 制作了特制的训练脚本;
为了掌控不同世代的模型的融合过程,我开发了一些启发式的模型融合算法;为了使模型达到足够的风格化,我放弃了通过融合文本编码器和UNET的OUT层来提高模型的稳定和美学,因为这会伤害模型的风格。
为了筛选和过滤数据,我训练了一个水印检测模型、一个图像分类模型、一个美学评分模型,来帮助我清洗数据。
如果您喜欢我们的工作,欢迎通过 Ko-fi(https://ko-fi.com/eugeai) 赞助我们,以支持我们的研究和开发,感谢您的支持!
Art style trigger words: Click me
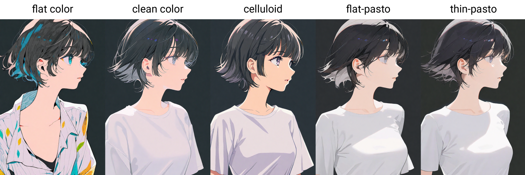
Painting style trigger words: flat color, clean color, celluloid, flat-pasto, thin-pasto, pseudo-impasto, impasto, realistic, photorealistic, cel shading, 3d
flat color: Flat colors, using lines to describe light and shadow
平涂:平面色彩,使用线条和色块描述光影和层次
clean color: Style between flat color and flat-pasto. Simple and tidy coloring.
具有简洁色彩的平涂,介于 flat color 和 flat-pasto 之间
celluloid: Anime coloring
平涂赛璐璐:动漫着色
flat-pasto: Nearly flat color, using gradient color to describe lighting and shadow
接近平面的色彩,使用渐变描述光影和层次
thin-pasto: Thin contour, using gradient and paint thickness to describe light, shadow and layers
细轮廓勾线,使用渐变和颜料厚度描述光影和层次

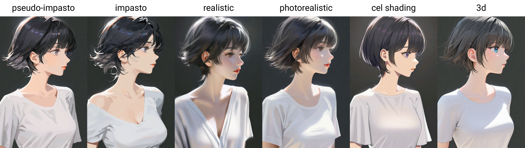
pseudo-impasto:Use gradients and paint thickness to describe light, shadow and layers
伪厚涂 / 半厚涂:使用渐变和颜料厚度描述光影和层次
impasto:Use paint thickness to describe light, shadow and gradation
厚涂:使用颜料厚度描述光影和层次
realistic
写实
photorealistic:Redefined to a style closer to the real world
相片写实主义:重定义为接近真实世界的风格
cel shading: Anime 3D modeling style
卡通渲染:二次元三维建模风格
3d

Aesthetic trigger words:
beautiful
美丽
aesthetic: slightly abstract artistic sense
唯美:稍微抽象的艺术感
detailed
细致
beautiful color: subtle use of color
协调的色彩:精妙的用色
lowres
messy: messy composition or details
杂乱:杂乱的构图或细节
Quality trigger words: amazing quality, best quality, high quality, low quality, worst quality




这里用来记录比较好的结果:
tags:: #NSFW, #约尔太太 category:: Prompt
1 | 1girl,yor briar,medium breasts,open clothes,Pov mating press,1girl,1boy,pov,lying down,legs up,faceless male,cheating_(relationship),spreading legs, |

只能说这个底模太牛逼了,无需要复杂的提示词就能有非常好的效果
1 | 1girl,yor briar,medium breasts,open clothes,Pov mating press,1girl,1boy,pov,lying down,legs up,faceless male,cheating_(relationship),spreading legs, |

tags:: #逆兔女郎 category:: Prompt
1 | masterpiece, very aesthetic, best quality, 1girl, skinny body, reverse_outfit, reverse_bunnysuit, breasts, solo, navel, animal_ears, female_pubic_hair, pubic_hair, rabbit_ears, shrug_(clothing), bowtie, bow, short_hair, fake_animal_ears, looking_at_viewer, erected big nipples, pink nipples, holding candy, greedily looking on candy, nipple piercing, swooping medium tits, detailed tits, (puffy labia:1.4), ((slim body)), fit slim, dynamic angle, unshaved pussy, trimmed pubic hair, slender legs, long legs, hipbone, skinny body, narrow waist, multiple boys, imminent group sex, thick penis, imminent gangbang, body grab, molested, aggressive grab, aggressive sex, rough sex, imminent sex,multiple penetration,double insertion,(gangbang, group sex, large cock, big dick,wear condom, hard pounding, deep penetration, groping, grabbing breasts, grabbing waist, pulling hair, pulling arms, hardcore ,wild sex, size difference, armpit sex, armpit fuck, used condoms everywhere) |

1 | masterpiece,best quality,amazing quality, solo, androgynous asian woman , looking at a refrigerator, refrigerator interior, |

1 | (fine fabric:1.1),1girl,skinny,((from below, extremely low angle)),feet,heel,bending over,pantyhose,(textured pantyhose:1.5),(shiny pantyhose:0.2),(dripping wet pantyhose:0.5),(fine fabric emphasis:1.2),(high detail texture:1.1),panties around knees,(((white sneakers))),pink panties down,panties off,puffy pussy,dripping wet pussy,pretty pussy,close up,pigeon-toed,from behind,feet together,wooden floor background,<lora:fine_fabric>, |

1 | masterpiece,best quality,amazing quality,very aesthetic,newest,depth of field,(blurred background),(dramatic lighting:0.1),masterpiece,best quality,very aesthetic,8k,masterpiece,best quality,masterpiece,best quality,8k,simple_background,half close-up,sexy pose,blushing,asian girl,small head,pretty girl,korean girl,((slim body)),(small breasts),LARGE AREOLAE,Erect nipples,LONG NIPPLES,(PUFFY NIPPLES:0.9),dynamic angle,dynamic pose,ear piercings,nsfw,portrait,girl,naked,in water,wet skin,<lora:Huge_perfect_nipples_concept_with_inverted:1>,<lora:long_nipples_addift:0.6>, |

1 | embedding:lazypos,extreme sex,1girl,asian girl,korean girl,black hair,fit,slim,medium breasts,straight hair,blunt bangs,hair over one eye,long hair,red eyes, |

这里的 croptop 是 短款上衣 covered nipples 非常对我的xp trembling,sweat,blush,motion lines,tiptoes,tongue out,saliva 这一串的效果非常好
1 | masterpiece,best quality,newest,absurdres,highres,1girl,himekaidou_hatate,croptop,covered nipples,highleg thong,randoseru,thighhighs,outdoors,standing sex,sex from behind,against wall,bent over,grabbing another's hair,clothes pull,clothes aside,trembling,sweat,blush,motion lines,tiptoes,tongue out,saliva,solo focus,<lora:otintin>, |

加了 zzz emoji 的风格让它的边缘线和手稳定点
1 | masterpiece,best quality,newest,absurdres,highres,1girl,himekaidou_hatate,croptop,covered nipples,highleg thong,randoseru,thighhighs,outdoors,standing sex,sex from behind,against wall,bent over,grabbing another's hair,clothes pull,clothes aside,trembling,sweat,blush,motion lines,tiptoes,tongue out,saliva,solo focus,<lora:otintin:0.9>,<lora:ZZZ_Emoji_style_ILv2:0.2>, |

1 | masterpiece,best quality,newest,absurdres,highres,1girl,young,brunette,freckles,petite,slim,dancer,piercing,bridal gauntlets,thighhighs,choker,pelvic curtain,breast curtains,jewlery,outdoors,standing sex,sex from behind,against wall,bent over,grabbing another's hair,clothes pull,clothes aside,trembling,sweat,blush,motion lines,tiptoes,tongue out,saliva,solo focus,<lora:otintin:0.8>,<lora:fine_fabric:1>,<lora:ZZZ_Emoji_style_ILv2:0.4>, |
不知道为什么,这个丝袜质感的风格要么会过度涂抹要么质感其实也没有那么强。 不过总体来说还是非常棒的

注意看背景的印象派的绘画方式
1 | masterpiece,best quality,newest,absurdres,highres,1girl,young,brunette,freckles,petite,slim,dancer,piercing,bridal gauntlets,thighhighs,choker,pelvic curtain,breast curtains,jewlery,outdoors,standing sex,sex from behind,against wall,bent over,grabbing another's hair,clothes pull,clothes aside,trembling,sweat,blush,motion lines,tiptoes,tongue out,saliva,solo focus,<lora:ZZZ_Emoji_style_ILv2:0.6>,<lora:96YOTTEA-WAI:0.6>, |

这其实也是一个画风对比
这一套提示词就算是不加lora也是非常好的画面效果  ### Choujiroo
### Choujiroo
这位画师本身是画那种更加平涂的画,但是在面对这种高清的场景也能让它表情和整体的质感看起来好很多
1 | masterpiece,ultra-HD,cinematic lighting,photorealistic,impressionism (1.5),high detail,depth of field,(blurred background),(dramatic lighting),masterpiece,best quality,very aesthetic,8k,masterpiece,best quality,realistic,masterpiece,best quality,8k, |

这个画师说实话有点鬼刀的味道了 也是厚涂印象风格
而且为了弥补这个风格会导致画面的边缘也变得模糊,可以加上万能的zzz_emoji_style,来将其边缘变得更加清晰,同时保留原本的风格。
1 | masterpiece,ultra-HD,cinematic lighting,photorealistic,impressionism (1.5),high detail,depth of field,(blurred background),(dramatic lighting),masterpiece,best quality,very aesthetic,8k,masterpiece,best quality,realistic,masterpiece,best quality,8k, |

不知道是为什么,好像它们都喜欢用这一套tag:
1 | asian girl,small head,pretty girl,korean girl, |

非常美丽。 直接复制粘贴图片就看在comfyUI中直接导出工作流。
1 | (masterpiece, best quality, ultra-detailed), 1girl, petite body (158cm), (long straight black hair:1.3), slender eyes, (porcelain white skin with subtle mechanical texture:1.2), shy smile, (gentle yet dependent gaze:1.3), (engineer-style outfit:1.4) - white shirt with tie, brown tool skirt, (small gear-shaped accessories:1.2), (delicate repair marks on limbs:1.1), (soft mechanical glow on joints), standing beside vintage computer consoles, steampunk pipes and brass machinery in background, warm ambient lighting, holographic data panels floating nearby, (blend of organic and mechanical aesthetics:1.3),<otintin:0.8>,<zzz-emoji:0.5> |
1 | bad quality,worst quality,worst detail,censor,bad anatomy,duplicate hair shape,embedding:badhandv4, |


上面两张图仅仅是切换了不同的lora,我看了看提示词,并没有说要画谁,但是感觉这些tag组合起来就是这两姐妹
1 | masterpiece,best quality,amazing quality, |
1 | bad quality,worst quality,worst detail,sketch,censor,simple background,transparent background,text,english text, doujin cover,bar censor,censored, mosaic censoring, |


直播营业中的辉夜酱。
1 | sexy, (large breasts:0.9), shinomiya kaguya |
1 | bad quality,worst quality,worst detail,watermark, futanari, bad anatomy, bad hands |
这个prompt算是十分清晰了,但是我好奇的地方是: 1. 为什么它的标签顺序是反着的?这样的效果会好吗? 2. 这个1=2是什么鬼tag?
角色换了星见雅: 
之前有一个叫做96啥的画师,它的画经常会有模糊,噪点,将其设为负数之后就能产出更好的图,当需要风格化时就将其变为正数。

1 | lazympos, highres, absurdres, 1girl, solo, blonde hair, mole under mouth, ponytail, cheerleader, crop top, midriff, clothes writing, gym, indoors, split, spread legs, flexible, arm support, sitting, wide spread legs, from behind, blue eyes, pleated skirt, thighhighs, wooden floor, looking at viewer, pom pom \(cheerleading\), miniskirt, light smile, closed mouth |


1 | masterpiece, best quality, (score_9, score_8_up, score_7_up), perfect eyes, solo, 1girl, naked, side profile, open mouth, tongue out, looking up |
1 | score_6, score_5, score_4, source_pony, (worst quality:1.2), (low quality:1.2), (normal quality:1.2), lowres, bad anatomy, bad hands, (Integration of fingers and fingers, melting fingers), signature, watermarks, ugly, imperfect eyes, , error, extra limb, missing limbs, painting by bad-artist, 3d art, extra hands, extra fingers, grabbing own face, jacket, wet, bracelet,armlet,jewelry,earrings, |

1 | sexy,perfect eyes,Hoshimi Miyabi |

1 | sexy,nipples stimulation,clitoral stimulation,Hoshimi Miyabi |
1 | lowres, (worst quality,bad quality,low quality:1.2), bad anatomy, old, moon behind character, |

1 | pov,povhand |
1 | bad quality,worst quality,worst detail,sketch,censor, |
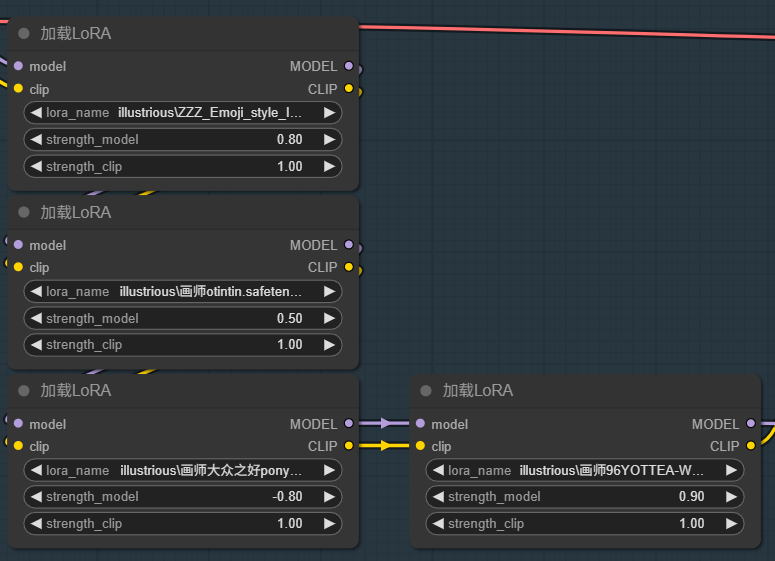
实际上,我认为这个的lora配置更重要一些: 
这个大众之好取-0.8的目的是防止油腻的光影,和后面的画师96取0.9互补。
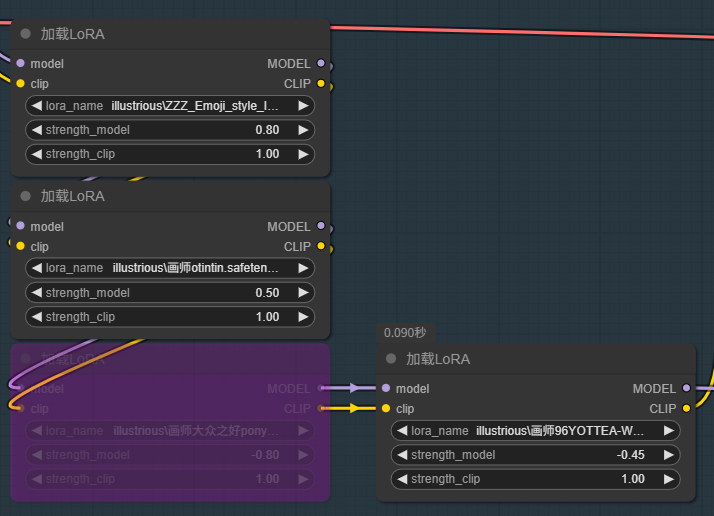
之前研究的另外一个lora则是让画师96取-0.45,让画面拥有更为平涂和锐利的边缘:

 用于生成大头非常不错
用于生成大头非常不错
有的时候我们想要生成合规的图片,但是同时我们又想要色色内容,这个时候就可以使用:
1 | convenient censoring,covered nipples, |
这种擦边提示词。 